Всем привет!
Сегодня я расскажу, как делать полноценные VR-игры и приложения (ну, почти полноценные) прямо в вашем браузере, используя «Блокнот» или любой другой текстовый редактор. Я, кстати, для кодинга использую Sublime Text, чего и вам желаю — удобная подсветка, куча расширений и бесплатность — что еще надо для счастья)
Это будет небольшой пост с подборкой ссылок, вроде вот этого, цель которого — не научить вас, а показать вообще, что есть такая технология, дальше копайте сами.
А да, потом я покажу, как работать без текстовых редакторов вообще, только в браузере. Интересно? Тогда читаем пост до конца.
Приступим!
Пример сцены с использованием A-frame
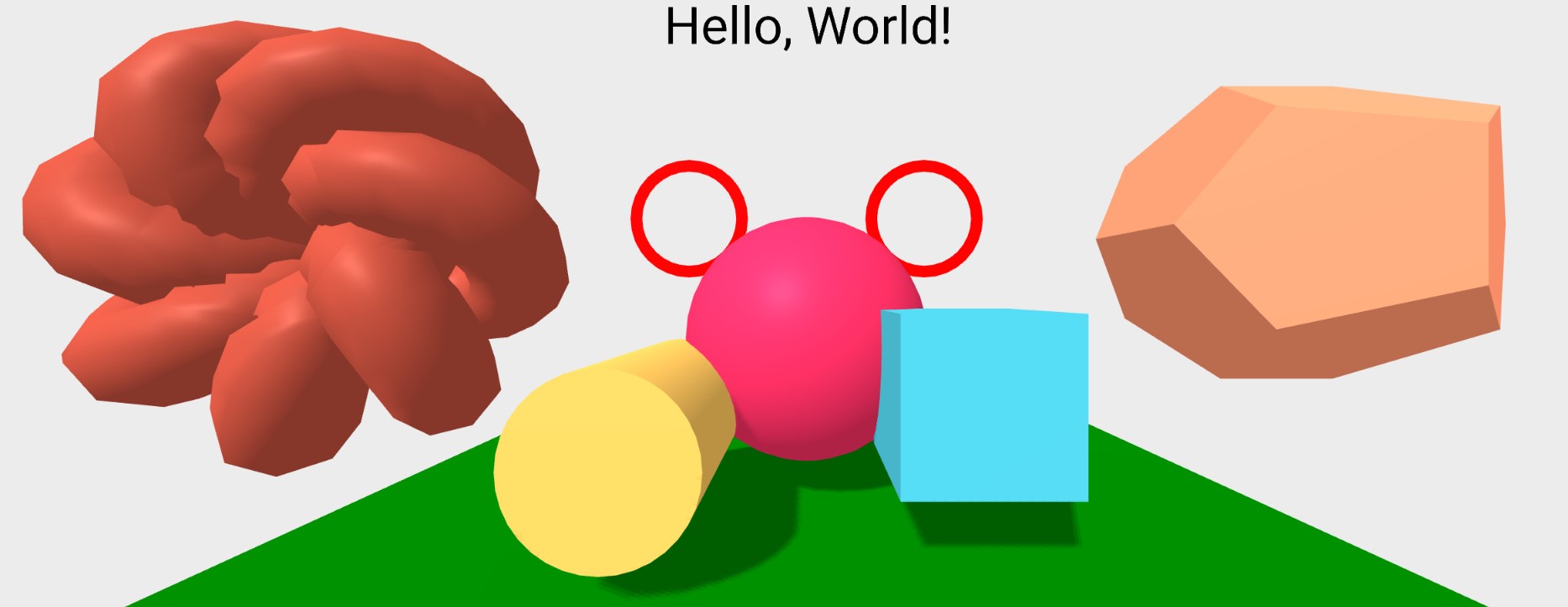
Для начала — мой пример, простой, как топор: клац (откроется в новом окне)
Как это смотреть? Во-первых, прямо в браузере на компе можно открыть эту сцену и даже «походить» по ней при помощи WASD и мыши. Во-вторых, открыть ссылку https://vr419.ru/create/ на телефоне, и там нажать значок Cardboard в нижнем правом углу, если всё ок — приложение перейдет в полноэкранный режим и разделится на две части.
Важно: на смартфоне открывать в полноценном браузере, вроде Хрома или Фаерфокса. Например, когда я открыл ссылку через Телеграм, ничего не получилось. И еще, на моем Redmi Note 5 какая-то беда с такими штуками, и там начинает бешено крутиться картинка, хотя и делится на две части. Такая же фигня у меня происходит и при просмотре вот таких панорам.
Как запустить сцену A-frame в ПК-шлеме в VR-режиме?
Изи? А вот и нет!
Рассмотрим на примере Oculus Rift S, хотя, и на Oculus Rift CV1 это так же работало. Запустите свой шлем, софт, всё, что нужно для VR и нажмите на значок Карборда в правом нижнем углу:
Скорее всего, ничего не произойдет. Потому что, поддержка этой бабуйни работает только в Фаерфоксах (вроде бы пока, ибо разработчики A-frame связаны с командой Фаерфокса). Поэтому, если у вас на ПК уже есть «Огнелис» — открываем ссылку там и делаем тоже самое — жмем на Cardboard.
Скорее всего, снова ничего не произойдет) Не отчаивайтесь. Это значит, что в стабильную сборку Лисы поддержка A-frame пока что еще так же не добавлена. Поэтому качаем особый, ночной Фаерфокс (пролистать вниз страницы до этой сборки):
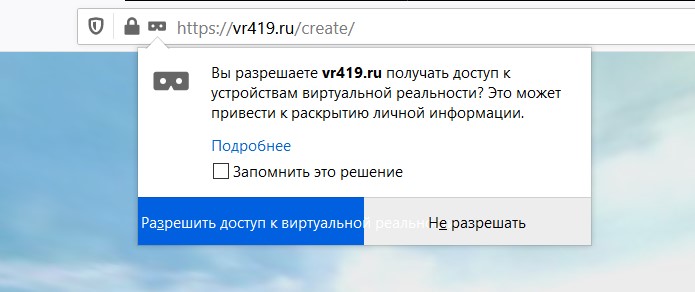
Качаем, запускаем, открываем ссылку с примером, а еще лучше — какое-то осмысленное приложение, например: Паинтер, рисовалку, похожую по своей сути на ТильБраш, только работающую прямо в браузере и бесплатную. Браузер спросит у вас, хотите ли вы дать доступ к VR устройствам (если это так, то полдела сделано, даже, почти всё дело):
Если всё ок, то после этого экран поделится на две части прямо на ПК и в шлем пойдет картинка, где вы сможете покрутить головой. В примере с Паинтером вы сможете даже порисовать там тачами:
Если этого не происходит, ребутните софт, ребутните браузер, а еще лучше — ребутните комп. Когда я начал всё это настраивать, для написания статьи — у меня заработало раза с пятого. Сначала шлем просил настройку, потом я вместо «разрешить» нажал «запретить», всё перезапустил, но и это не помогало. Помогло только открытие Паинтера, после него экран разделился на две части, заработала и моя сцена. А потом оно и вовсе всё заработало в обычном Фаерфоксе, видимо, Найтли добавил куда-то что-то, так что, пробуйте, это работает. По крайней мере, на современных Oculus-ах.
Как это работает: вся суть A-frame в паре строк
Без всяких умных слов, по простому:
A-frame — это HTML для VR, который будет работать во всех более-менее современных браузерах (если на его развитие не забьют разработчики, конечно же).
То есть, берем простой текстовый док (.HTML или .PHP), подклчаем в нем вызов библиотеки A-frame и дальше с помощью простых тегов лепим 3D и VR. Смотрите, как это просто.
Подключаем A-frame:
<script src=»https://aframe.io/releases/0.3.2/aframe.min.js»></script>
Всё! Теперь можно писать вот такие штуки:
<a-sphere position=»0 1.25 -5″ radius=»1.25″ color=»#FFF» src=»#nebo»>
<a-animation attribute=»rotation» repeat=»indefinite» to=»360 0 0″ begin=»click»></a-animation>
</a-sphere>
<a-box position=»-1 0.5 -3″ rotation=»0 45 0″ width=»1″ height=»1″ depth=»1″ color=»#FFF» src=»#brick»></a-box>
<a-cylinder position=»1 0.75 -3″ radius=»0.5″ height=»1.5″ color=»#FFF» src=»#metall»></a-cylinder>
<a-plane position=»0 0 -4″ rotation=»-90 0 0″ width=»4″ height=»4″ color=»#FFF» src=»#earth»></a-plane>
<a-sky color=»#ECECEC» src=»#darksky»></a-sky>Не копируйте код отсюда — WordPress заменяет кавычки на свои и ничего не заработает, пример с рабочим кодом будет дальше, тут это только для общего понимания показано.
Первая строка — шар, вторая — анимация шара, далее — ящик, цилиндр, плоскость и скайбокс для неба. То есть, пишем тег, к нему дописываем параметры, например, длина-ширина-высота-цвет и так далее. Сохраняем файл в HTML или PHP, в зависимости от того, куда вы всё это пишете и можем открыть в нашем браузере.
Просто? Безумно просто!
В моём случае, там еще используются несколько текстур. Дальше я дам полный код, он простой.
Тут так же стоит сказать, что, хотя на вид всё очень просто, A-frame поддерживает и сложные скрипты, и текстуры, и анимации, и сложное освещение и много чего еще. Даже в моем примере, там есть и анимация и работа по клику на объект.
Полезные ссылки по изучению A-frame
Официальный сайт проекта — вот. Там в левом столбце — куча примеров, потыкайте, посмотрите, что люди на нем делают, в отличие от моего убожества)
Официальный мануал можно найти тут, на английском.
Множество туториалов по А-Фрейму на YouTube, там целый плейлист.
Есть так же интерактивная русскоязычная школа для изучения этого фреймворка, вот она.
Пара русских статей на Хабре, для тех, кто хочет копнуть поглубже, раз и два.
КСТАТИ, больше примеров приложений на А-Фрейме вы можете найти в Firefox Reality на Oculus Quest 2, смотреть с середины ролика:
Пара слов про «Глич»
Про который я узнал, как раз когда начал изучать A-frame.
Это такая интерактивная платформа, для совместного написания кода. Помните, я в начале поста сказал, что вам даже текстовый редактор не нужен. Так вот, я имею ввиду Глич.
Вот вы можете посмотреть код моего начального примера на Гличе (а нет, соврал, там у меня вот такой пример):
Как тут работать?
Не забудьте залогиниться на Гличе, через Гугл, или через акаунт на ГитХабе, если он у вас есть. Правда, я полез туда логиниться, и мне выдало какую-то ошибку, возможно, какой-то временный глюк.
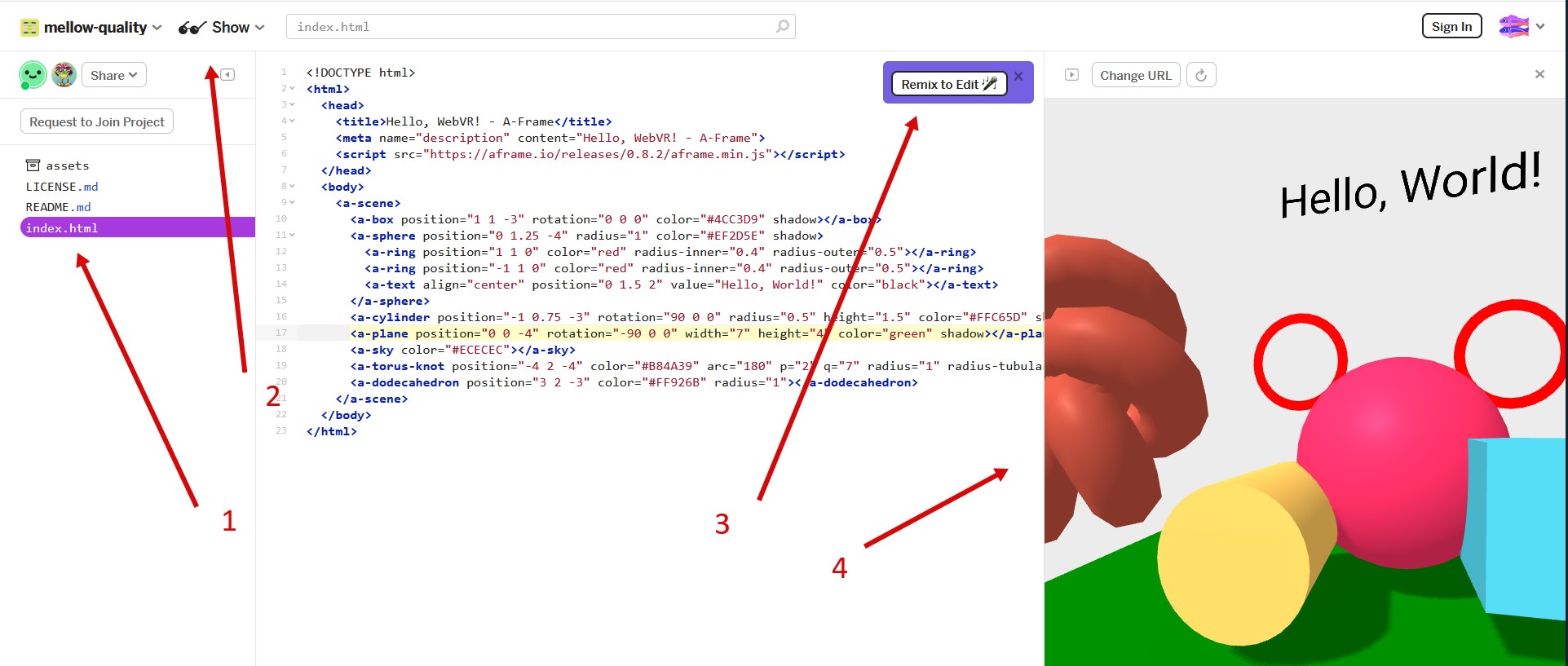
В чем смысл? Прямо в браузерном редакторе пишем код и сразу видим результат, или, берем чей-то готовый код, например, мой — и переделываем.
- Файло-браузер — тут видны все файлы, используемые в проекте, включая текстуры, если они есть.
- Включаем отображение проекта. Там на выбор будет — открыть в той же вкладке рядом с кодом, как на скрине, или — открыть в новом окне. Если вы хотите видеть изменения сразу — выбираем вариант рядом с кодом, и часть с примером у нас становится интерактивной.
- Remix and Edit — по нажатию этой кнопки Глич сам создаст вам точно такой же проект и вы сможете его редактировать.
- Окно просмотра. В нем можно делать всё, что можно делать в полноэкранном режиме — перемещаться на WASD, крутить мышью и так далее.
Насколько я помню, все примеры из A-frame так же есть со ссылками на Глич, что упростит вам понимание происходящего и дальнейшее обучение.
Подводя итог
Как видите, VR и 3D технологии продвинулись настолько, что вам для простых вещей уже не нужно никакого Юнити. Просто в браузере пишем код и на выходе получаем кросс-платформенное VR-приложение. Понятно, что Скайрим вы так не напишете, но, для каких-то простых вещей и VR-презентаций эта технология вполне себе годится.
На этом всё, с вами был @Pavel419, до новых постов!

 , обновлен:
, обновлен:  Автор: @Pavel419
Автор: @Pavel419 






 Рубрика:
Рубрика:  Метки:
Метки: