Немного теории
В этой небольшой заметке я расскажу, как добавить на свой сайт панораму в эквидистантной проекции, если он работает на Вордпрессе (например, как сайт, на котором вы сейчас находитесь).
Пример такой панорамы (у меня он уже тут был):

Пример панорамы в эквидистантной проекции
Такую панораму можно найти в сети, либо — сделать самому с помощью модных фотокамер, либо даже смоделировать в Блендере, Вобщем, будем считать, что она у вас уже есть.
Задача: добавить эту панораму на сайт, так, чтоб она была интерактивной, то есть — юзер мог двигать ее мышкой, развернуть на весь экран и даже посмотреть в VR очках!
Как кто-то уже догадался, нам поможет плагин…
Плагин для вставки панорамы на сайт
Совершенно случайно я нашел вот этот бесплатный плагин, который решает нашу задачу.
Скачать плагин с wordpress.org
Если у вас уже установлен Wordpress, можете в поиске плагинов вбить «WP-VR-view» — он там первый выпадет.
Устанавливаем, а далее — всё просто.
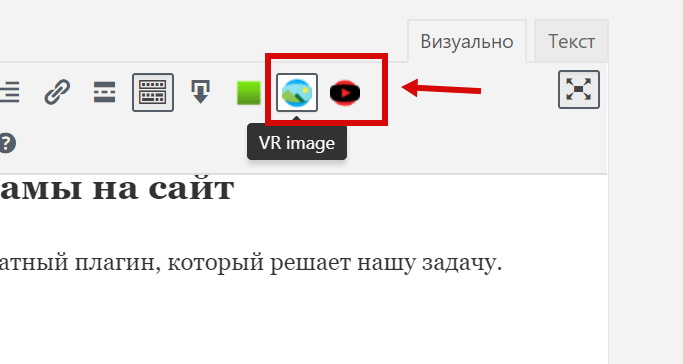
Плагин добавляет в редактор статей две кнопки — VR-Image и VR-video:
Рассмотрим работу с фотками. С видео всё тоже самое.
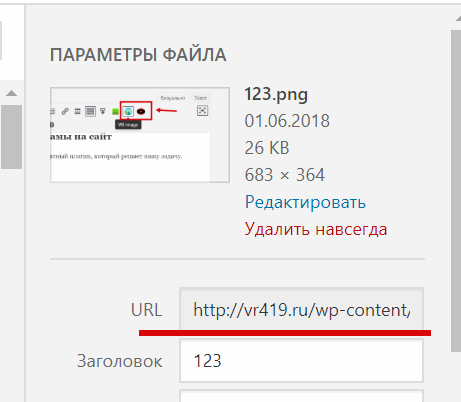
Для того, чтобы вставить панораму, нам понадобится прямая ссылка на нее, ее можно найти в параметрах панорамы после того, как вы ее загрузили, вот тут:
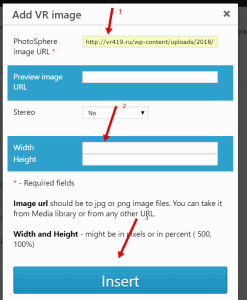
Теперь нажимаем кнопку VR-image и вобщем-то тут всё понятно:
Урл — это тот самый прямой урл на картинку, что мы только что скопировали.
А Width и Height — это ширина и высота панорамы на нашем сайте, в моем случае я ставлю 100% ширины и 400 пикселей — высоты, можно так же задавать эти параметры не только в пикселях, но и в процентах.
Insert — вставка. После нажатия кнопки плагин выдаст вам шорт-код, который вы сможете вставить в любом посте вашего сайта, чтобы отобразить нужную панораму.
Видео работы плагина
Если у вас остались какие-то вопросы — можете глянуть этот видео-урок от автора:
Примеры работы плагина: 360-панорамы на вашем сайте
Далее я покажу, как это выглядит в работе. Панорамы накачаны с Гугла и взяты из скинпака для Вирлигига,
Я не имею к ним никакого отношения и не претендую на авторство!
Ну, и моя работа, пример виртуального окружения для VR-плеера, про который я рассказываю тут:
А что с мобилами и VR ?
Самое прикольное, что вся эта тема так же работает и на мобилах, правда, на моем Redmi Note 2 картинка бесконечно крутится, видимо, из-за глюков гироскопа. Но, в том же авторском видео можно убедиться, что всё работает. Там даже возникает значок Карборда, нажав на который, вы сможете смотреть эти панорамы в VR очках.
Подводя итог
Как видите, вставить 360-ю панораму на сайт не проблема, если она на Вордпрессе. Это делается в пару кликов. Если же у вас панорамы другого вида — то, скорее всего, их можно переконвертировать в нужный для вставки. Но это уже — ищите сами)
На этом всё, с вами был @pavel419, до новых встреч)

 , обновлен:
, обновлен:  Автор: @Pavel419
Автор: @Pavel419 


 Рубрика:
Рубрика:  Метки:
Метки: